YouTubeで動画をアップロードしたり、
お気に入りの動画を紹介したい時に、
ブログやサイトに動画を貼り付けたりしてシェアする人は多いよね!
これを「動画をサイトに埋め込む」というんだけど、
この埋め込みにはhtmlタグ(埋め込みコード)が使われている。
色んな埋め込み方を設定できて便利なんだよ。
そこで今回は、動画を埋め込むときによく使われるhtmlタグの設定を紹介していこう。
目次
YouTubeの埋め込みhtmlを表示させよう
まずは埋め込みコードを表示することが第一歩だね。
埋め込みhtmlコードはココで表示するんだ。

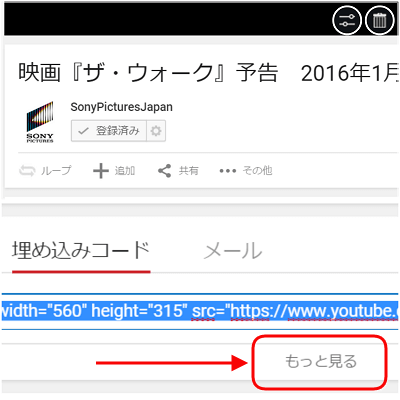
1:YouTubeの再生ページでチャンネル名の下にある共有をクリック。
2:すると下に表示が現れるから、その中から埋め込みコードをクリック
すると、枠の中にhtmlタグが出ていると思う。
これが、YouTube動画を埋め込むためのhtmlコードだ。
じゃあ早速、そのhtmlコードを使って色々な事にチャレンジしよう!
表示サイズ変更方法
せっかく動画を貼り付けても、ブログやサイトのサイズに合わずに
端が切れていたり大きすぎて表示ができなかったりしたら意味が無い。
そこでサイズの変更をしよう!

先ほどの要領で埋め込みhtmlコードを表示させると、その下に
もっと見るという文字があるから、そこをクリック
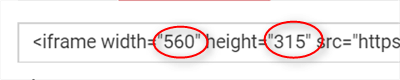
すると、動画のサイズが出てくる欄があるよね!
ここから好きなサイズを選択しよう。
カスタムサイズでは好きな数値を入れることができる。
ただし最近の動画は16:9の比率が多いから、
なるべくその比率を保つことをオススメするよ。
ちなみに、埋め込み先で後から数値だけ修正したい時には、
ここの数字を変更させるといいんだ。

自動再生させる方法
動画が埋め込まれたブログ記事やサイトを表示した場合、
通常は再生開始のボタンをクリックしない限り動画は再生されない。
でも、自分たちの商品や宣伝に、どうしても見てほしい動画だったりすれば、
自動再生できた方がいいよね!
それには、自動再生のタグ「autoplay=1」を動画URLの最後に手動で追加するんだ。
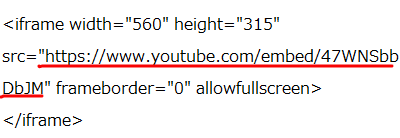
先ほどの埋め込みコードの赤線の部分が、動画のURLだよ。

この部分に、

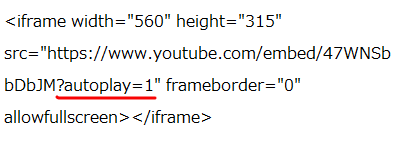
このように、?autoplay=1 と加えればOKだ!
もし、他のタグを既に加えていた場合は、?を&に変えて追加していこう。
レスポンシブ対応させる方法
今はブログやサイトなどはスマホ、PC、タブレットなど様々なデバイスで
見ることが出来るように作られているよね!
それは、レスポンシブという、それぞれのデバイスに合わせたサイズで
表示やレイアウトできるように作られているからだ。
YouTube動画を埋め込んで、先ほどのようにサイズ変更するのも
レイアウト的に必要だけど、
デバイスに合わせた適切なサイズで表示させたい場合はレスポンシブ対応させるんだ。
方法は、ブログやサイトのhtmlと、CSSに手を加えていくよ。
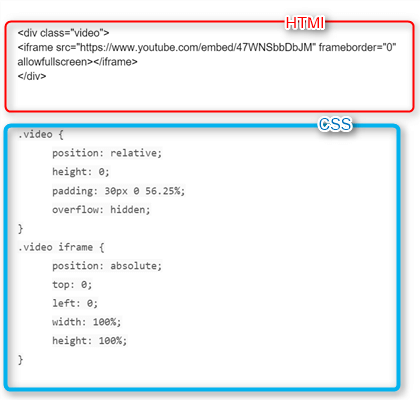
まずは先ほどの埋め込みコードの全後に〈div class=”video”〉〈/div〉で囲むんだ。
そして埋め込みコードのサイズの数値width=”560″ height=”315″を削除する。
そしてCSSには、iframeとdivそれぞれをスタイル指定するんだ。
こんな風にね!

これで、PCでも、スマホでもタブレットでも、
それぞれの端末に合わせたサイズで動画が表示されるよ。
ミュート再生(音量ゼロ)する方法
自動再生の動画が埋め込まれていると知らずにサイトやブログを開いた人にとって、
正直、いきなり音声が聞こえて来て迷惑だと思う事が多いんだよね。。。
そういった事を回避するにために、音量はゼロにしておく、という設定ができるんだ!
ただし、これはちょっと書き込むコードが多いから、
複雑なことが全く分からない…という人は
とりあえずはコピペして使う事をおススメするよ。
では早速いってみよう!YouTube IFrame APIを使って設定していくよ。
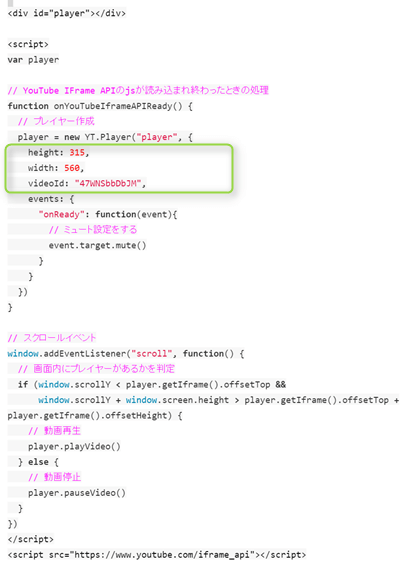
1:YouTube動画を埋め込みたい部分に以下の内容を書きこむんだ。
2:緑色で囲った動画サイズとYouTube動画のURLとなるIDを書き換える。

IDはYouTubeページに表示されているコードのembed/の後の部分だ。
(YouTube再生ページのアドレスバーのwatch?v=の後ろの部分でもあるね!)
これをコピペしたい場合は、以下のページを参照するといいよ。
その他便利なパラメータ設定
枠線をつけるorつけない設定
YouTube動画を埋め込んだときに、枠線を付けるかつけないかを設定できる。
埋め込みコードをもう一度見てみよう。
![]()
この中のframeborderという部分だ!
・frameborder=”0″・・・(周囲に枠線をつけない)
・frameborder=”1″・・・(周囲に枠線をつける)
という設定になるよ。
「1」にするとプレイヤーの外周に1pxの枠線が表示されるっていうことだ。
動画がサイト画面に表示されてから再生したい
動画の埋め込みは、必ずしもアクセスした最初の位置に貼るとは限らないよね!
ページをスクロールしなきゃ、動画を貼り付けてあるところにたどり着かないことは
多いと思うんだ。
そんな時に、画面をスクロールして動画が現れてから自動再生させるコードが便利だ!
実はこのコードは、先ほどのミュート(音量ゼロ)に設定するためのコードに
既に書き込まれている。
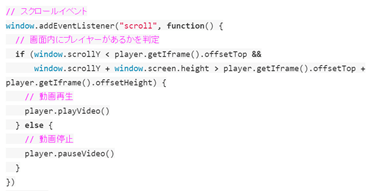
もう一度コードを見てみよう。
ページの下の方にスクロールイベントという部分があるよね?
ここからの部分がそうだ。

このコードをいれておけば、スクロールされないうちに動画再生が終わっていた…
なんてことを防ぐことが出来るよ。
再生スタート位置や再生ストップ位置を指定する
動画を作成する時に切り取って編集すればいいんだけど、
そんな時間が無い時や、埋め込むサイトやブログの内容に合わせて動画再生を
指定したい時もあるね。
そんな時は、埋め込みコードのYouTube動画IDのすぐあとに、
以下の文字を追加しておこう!
指定したところからの再生→?start=40
指定したところで再生停止→?end=120
40とか120という数値は、秒数だ。
もし1分40秒あたりを指定する場合は”100”ということになる。
指定の区間を自動でリピート再生させたい
これは、宣伝したい内容を繰り返し再生したい時に有効だね!
この方法は、
先ほど埋め込みコードに追加したスタート、終了指定の組み合わせと考えたらいいんだ。
YouTube動画IDのすぐあとに、?start=20&end=30 と追加しよう。
この場合は、20秒から30秒までの区間をリピート再生するという設定になる。
このように、複数のパラメーターをいくつも設定するには、
&で追加していけばいいんだ。
編集後記
どうだったかな?
概ね、YouTube動画を埋め込む時に設定したい事柄についてを
ざっと解説してみた。
もっと詳細に色々と設定できるのが埋め込みコードの良いところなんだけど、
ちょっとした文字を入れる、入れないとか
半角になっていない、とか、
タグがとじられていない…とか。。。。。
そんなことで全く機能しなくなってしまうのがhtmlタグというものだ。
不慣れな人はとりあえずYouTubeの再生ページにある設定をいじる事から始めよう。
慣れてくるとだんだんと、コードやタグのルールがわかってくるってもんだ!

